
Bienvenido querido lector a la sección de tutoriales en nomeva, en esta ocasión vamos a crear con Flash mediante JSFL y ActionScript un Panel que realice la tarea de guardar automáticamente el documento Fla en edición.
NOTA
Puede ser interesante leer antes o después este otro post de Introducción a Paneles para saber qué son, dónde van y cómo funcionan.

Auto Save es un Panel (plugin) que en un principio(*) tiene una misión muy importante, guardar automáticamente el documento (fla) con el cual estamos trabajando.
(*)Digo en un principio porque al pensarlo bien, tal como funciona el IDE de Flash y sobre todo con la gran cantidad de fallos (bugs) que he encontrado en esta nueva versión de Adobe Flash CS4 Professional no estoy 100 % seguro si nos podrá ayudar o no. 😀 Con esto quiero decir que el uso de este Panel es bajo tu propio riesgo.
Ahora si, dicho todo lo anterior hablemos del Panel.
CONFIGURACIÓN Y USO
Es muy fácil de configurar el Panel, son únicamente tres valores:
- Frecuencia: Como su nombre indica sirva para configurar la frecuencia el minutos del auto guardado.
- Preguntar: Si está activado antes de guardar te preguntará si deseas guardar, pudiendo responder que no y seguir tranquilamente con tu trabajo.
- Activo / Inactivo: Este es nuestro botón de encendido, con el cual indicamos que el auto guardado está activo o inactivo.
Y ya está, así de fácil es configurar el Panel de Auto guardado de documentos Fla. (Hola Gus!!!)
Uso
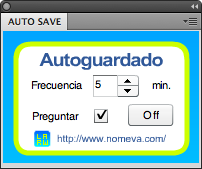
Para usar el Panel debemos abrirlo, desde el menú Ventana > Otros paneles > Auto save y configurarlo tal como indicamos arriba. Es importante mencionar que para que funcione debe estar visible, es decir, el Panel debe estar abierto. Tal como se muestra en la siguiente imagen.
Un poco de historia
Hablando con un amigo (Iván) me comentó una funcionalidad importantísima y es que recuerde la configuración porque sino sería un verdadero incordio tener que estar configurándolo cada vez que lo utilizas, así que SI, el Panel recuerda la configuración cada vez que lo cierras y lo abres e incluso si cierras el IDE de Flash.
Descarga
Para todo aquel que simplemente necesite el Panel Auto Save y no tenga interés en saber como funciona por dentro puede descargar aquí el instalador mxp.
A los que les interese saber como funciona sigan leyendo hasta el final que también hay otro enlace al instalador al final. ;D
Parte friki, tutorial, código y demás
Hasta ahora hemos hablado del Panel y sus beneficios (es verdad, también hemos hablado de las posibles no bondades :P), pero todavía no sabemos cómo funciona, qué engranes se mueven por dentro, dónde está la magia y demás historias que en realidad es lo que quiero contar de lo que trata este post.
Pues vamos allá, jejeje, es que realmente el funcionamiento interno de este Panel es realmente sencillo, únicamente utilizamos dos métodos de JSFL, uno para comprobar que exista un documento abierto y otro para guardar el documento, si, así de fácil.
Explicación
Para saber si existe un documento Fla abierto utilizamos el método fl.getDocumentDOM() que nos devolverá un Objeto de tipo Document en caso de existir, en caso contrario nos devolverá undefined, con lo cual podemos hacer las comprobaciones necesarias en nuestro código ActionScript.
Lo siguiente que tenemos que hacer en caso de que exista el documento y que las variables de configuración del Panel (Frecuencia, Preguntar y Activo) nos los permitan es guardarlo, haciendo uso del método fl.getDocumentDOM().save(true) y listo.
Resultado final
En esta ocasión es más código ActionScript que código JSFL, como en los anteriores post aquí también hacemos uso de la función MMExecute que nos permite ejecutar JSFL desde un fichero swf con ActionScript.
A continuación os pongo el código. Hay un par de cosas feas por ahí, así que tener en cuenta que lo programé el viernes por la mañana mientras iba en el tren hacia el trabajo, así que si alguién lo quiere modificar para dejarlo más bonito o añadir funcionalidad es libre de hacerlo siempre y cuando mencione el origen (y si no lo menciona también, total, lo que quiero es compartir).
import fl.controls.Button;
import fl.controls.CheckBox;
import fl.controls.Label;
import fl.controls.NumericStepper;
import flash.events.Event;
var nIntervalID:uint;
var nMinutesToAutoSave:uint;
var bCheckBoxAsk:Boolean;
var bActive:Boolean;
var comButtonOnOff:Button;
var comCheckBoxAsk:CheckBox;
var oLabel:Label;
var comNumericStepperFrecuency:NumericStepper;
var oSharedObject:SharedObject;
this.config();
this.init();
function config():void
{
this.oSharedObject = SharedObject.getLocal("DATA_AUTOSAVE_SO");
this.nMinutesToAutoSave = (this.oSharedObject.data.nMinutesToAutoSave != undefined) ? this.oSharedObject.data.nMinutesToAutoSave: this.comNumericStepperFrecuency.value;
this.bCheckBoxAsk = (this.oSharedObject.data.bCheckBoxAsk != undefined) ? this.oSharedObject.data.bCheckBoxAsk: this.comCheckBoxAsk.selected;
this.bActive = (this.oSharedObject.data.bActive != undefined) ? this.oSharedObject.data.bActive: false;
this.comNumericStepperFrecuency.value = this.nMinutesToAutoSave;
this.comCheckBoxAsk.selected = this.bCheckBoxAsk;
if (this.bActive)
this.comButtonOnOff.label = "On";
else
this.comButtonOnOff.label = "Off";
this.comButtonOnOff.addEventListener(MouseEvent.CLICK, onClickButtonOnOff);
this.comCheckBoxAsk.addEventListener(Event.CHANGE, onCheckBoxAskChange);
this.comNumericStepperFrecuency.addEventListener(Event.CHANGE, onNumericStepperFrecuencyChange);
this.saveSharedObject();
}
function saveSharedObject():void
{
this.oSharedObject.data.nMinutesToAutoSave = this.nMinutesToAutoSave;
this.oSharedObject.data.bCheckBoxAsk = this.bCheckBoxAsk;
this.oSharedObject.data.bActive = this.bActive;
this.oSharedObject.flush();
}
function onClickButtonOnOff(_oMouseEvent:MouseEvent):void
{
if (this.bActive)
{
this.bActive = false;
this.comButtonOnOff.label = "On";
}
else
{
this.bActive = true;
this.comButtonOnOff.label = "Off";
this.init();
}
this.saveSharedObject();
}
function onCheckBoxAskChange(_oEvent:Event):void
{
this.bCheckBoxAsk = this.comCheckBoxAsk.selected;
this.saveSharedObject();
}
function onNumericStepperFrecuencyChange(_oEvent:Event):void
{
this.nMinutesToAutoSave = this.comNumericStepperFrecuency.value;
this.init();
this.saveSharedObject();
}
function init():void
{
clearInterval(this.nIntervalID);
this.nIntervalID = setInterval(autoSave, this.nMinutesToAutoSave * 60 * 1000);
}
function autoSave():void
{
if (this.bActive && this.isDocument())
{
if (this.comCheckBoxAsk.selected)
{
var sCodeJSFL:String = "";
var sResult:String = "";
sCodeJSFL = "confirm(\"Quieres guardar\");";
sResult = MMExecute(sCodeJSFL);
if (sResult == "true")
{
this.saveDocument();
}
}
else
{
this.saveDocument();
}
}
}
function isDocument():Boolean
{
var bRet:Boolean;
var sCodeJSFL:String = "";
var sResult:String = "";
sCodeJSFL = "fl.getDocumentDOM();";
sResult = MMExecute(sCodeJSFL);
bRet = (sResult != "undefined") ? true: false;
return bRet;
}
function saveDocument():void
{
var sCodeJSFL:String = "";
var sResult:String = "";
sCodeJSFL = "fl.getDocumentDOM().save(true);";
sResult = MMExecute(sCodeJSFL);
}
Aquí tenéis los archivos de descarga.
- Instalador MXP
- Código fuente (Fla)
Sugerencias, dudas, ideas o comentarios?
Saludos!!!
Entradas relacionadas:
7 replies on “Tutorial JSFL – Panel Auto Save”
Aunque nos conocemos hace tiempo, es mi primer comentario en tu blog (ya era hora dirás) pero nunca es tarde dicen algunos.
Muchas gracias Luis, cualquiera que haya trabajado con el flash sabe que por muchas cosas buenas que tenga es muy inestable. Así que creo que esta es uno de las mejores extensiones que se pueden desarrollar para flash.
La pestaña de “preguntar” creo que es prácticamente obligatoria, ya que si se pone a guardar durante otro proceso se queda colgado casi seguro. Y sería lo opuesto a la funcionalidad para la que fue desarrollado.
Y como siempre estás abierto a mejoras te propongo que el contador de tiempo mida el tiempo que cada documento está activo (tiempo real de trabajo) y cuando uno de ellos ha superado el tiempo configurado te pregunte si quieres guardar.
Bueno ahora te toca a ti hacerlo (yo me quedo con la parte fácil que es proponerlo).
Un saludo compañero!!
Que gusto leerte por aquí Iván, gracias por tu comentario. Que te puedo decir del panel, si ya sé que se puede mejorar mucho y justamente esas propuestas son muy buenas e interesantes (jejeje, por no decir un pelín complicadas, pero ahí está la gracia), así que las tendré en cuenta para la siguiente versión de este panel.
Saludos!!!
[…] Tutorial JSFL – Panel Auto Save Flash […]
[…] Tutorial JSFL – Panel Auto Save […]
Vamos finos. No sé cómo diantres se instala esta cosa, si es que realmente es compatible con el CS4.
Hola Uruno, para instalar el Panel Auto save necesitas tener Extension Manager, éste programa se instala habitualmente con cualquier programa de Adobe. Los ficheros con extensión mxp son Extensiones para los programas de Adobe.
Si tienes Extension Manager simplemente tendrías que descargar este fichero, dentro encontrarás la extensión Auto save.
Una vez instalada podrás acceder a ella desde el menú Ventana -> Otros paneles -> Auto save.
Saludos y espero que puedes hacerlo funcionar, en caso contrario dime en que paso te quedas atorado e intentaré guiarte.
Llevo unos años usando Flash y es la primera vez que instalo una extensión (ya estaba hasta las narices de los muchos cuelgues que tiene el CS4 y la cantidad de trabajo que me ha hecho perder; gracias a google encontré esta página; Adobe invierte en actualizar el ActionScript pero en lo que son funciones esenciales como el autoguardado, nada). Por algún casual no tenia asociados los archivos mxp con el administrador de extensiones y de ahí que no tuviera ni idea de qué hacer con dicho archivo.
Bueno, gracias por la ayuda.