Bienvenidos, en esta ocasión retomaremos el tema de los Paneles pero enfocado a su creación mediante Adobe Flex.
Antes o después de leer este tutorial sería interesante leer el este otro post sobre la introducción a la creación de Paneles.
INTRODUCCIÓN
La idea es crear un panel que nos ayude a modificar el fondo del documento FLA, pero más rápidamente, si, sé que cambiar el fondo del documento es muy fácil, pero soy un poco maniático y la verdad tener que abrir una ventana, seleccionar un color y luego dar click en aceptar son muchos pasos, me gustaría algo mucho más rápido, algo como hacer rollOver sobre un componente ColorPicker y listo.
DESARROLLO
Para ejecutar código JSFL en una película swf generada con Flex utilizaremos el método MMExecute que encontramos en el paquete adobe.utils por ejemplo:
import adobe.utils.MMExecute;
MMExecute("jsfl code");
El método MMExecute recibe un parámetro de tipo String en el cual indicaremos el código JSFL que deseamos ejecutar. Además devuelve un valor también de tipo String que es la representación en cadena del resultado de la ejecución del código.
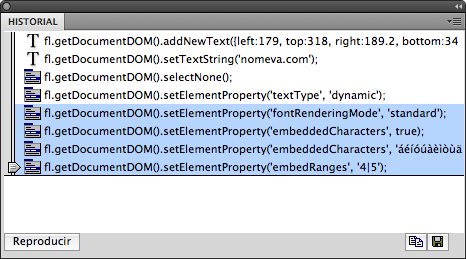
Parte JSFL
Vale, ahora que sabemos como ejecutar código JSFL necesitamos saber que código ejecutar. Lo que queremos modificar es una propiedad del documento FLA, así es que antes que otra cosa debemos obtener una referencia al documento, esto lo hacemos con el siguiente código:
var oDoc = fl.getDocumentDOM();
Y para acceder y modificar el color de fondo utilizamos la propiedad backgroundColor que es de lectura y escritura:
oDoc.backgroundColor
Listo, por lo menos la parte de JSFL, ahora tenemos que integrar este código en una aplicación Flex.
Parte FLEX
Utilizaremos un componente ColorPicker este componente entre otras cosas emite los eventos:
- change
- close
- itemRollOver
- itemRollOut
- open
Los que en nuestro caso nos interesan son los eventos change e itemRollOver así que como en cualquier otra aplicación utilizamos el siguiente código:
<mx:ColorPicker id="cpBackgroundColor" x="89" y="10" change="onChange(event);" itemRollOver="onItemRollOver(event);" />
Ahora simplemente en los métodos onChange y onItemRollOver es donde tendremos que utilizar el método MMExecute de la siguiente manera:
import mx.events.ColorPickerEvent;
import adobe.utils.MMExecute;
private function onChange(_oEvent:ColorPickerEvent):void
{
if (this.isDocumentExists())
MMExecute("fl.getDocumentDOM().backgroundColor = Number(" + _oEvent.color + ");");
}
private function onItemRollOver(_oEvent:ColorPickerEvent):void
{
if (this.isDocumentExists())
MMExecute("fl.getDocumentDOM().backgroundColor = Number(" + _oEvent.color + ");");
}
private function isDocumentExists():Boolean
{
var ret:Boolean = false;
if (MMExecute("fl.getDocumentDOM();") != "null")
ret = true;
return ret;
}
INSTALACIÓN
Listo, el resultado no lo podremos ver en ejecución a menos que llevemos el swf resultante a la carpeta de Paneles de Flash, es decir al directorio WindowSWF dentro del directorio Configuration de la instalación.
Según el sistema operativo:
Windows® VistaTM:
- unidad de arranque\Users\nombre de usuario\Local Settings\Application Data\Adobe\Flash
CS4\idioma\Configuration\
Windows XP:
- unidad de arranque\Documents and Settings\nombre de usuario\Local Settings\Application Data\Adobe\Flash CS4\idioma\Configuration\
Mac OS® X:
- Macintosh HD/Usuarios/nombre de usuario/Librería/Application Support/Adobe/Flash
CS4/idioma/Configuration/
EJECUCIÓN
Para ejecutar el Panel debemos acceder al menú Ventana -> Otros paneles -> Change Background Color a continuación un ejemplo de como ejecutar y su funcionamiento:
DESCARGAS
Como es habitual a continuación podéis descargar los fuentes y el instalador del Panel:
- Fichero MXML de Flex por si te interesa ver el código.
- Fichero SWF del Panel para instalar manualmente el Panel.
- Instalador MXP del Panel para instalar automáticamente la extensión.
Saludos, cualquier duda o comentario será bienvenido.
Entradas relacionadas
- Recursos JSFL
- Tutorial JSFL – Introducción a comandos
- Tutorial JSFL – Comandos con interfaz gráfica
- Tutorial JSFL – Comandos con interfaz gráfica II
- Tutorial JSFL – Introducción a Paneles
- Tutorial JSFL – Panel Auto Save
- Tutorial JSFL – Guardar copia FLA 1/2 (comando)
- Tutorial JSFL – Introducción a herramientas (tools)
- Tutorial JSFL – Localización de contenidos (comando)