INTRODUCCIÓN
El objetivo de JSFL es ayudar a agilizar el proceso de edición en Adobe Flash Professional. Pero, ¿qué quiere decir esto? bueno, eso nos lo responde la ayuda de Ampliación de Flash CS4 Professional con ejemplos tales como automatizar tareas repetitivas o la creación de herramientas personalizadas.
La API JavaScript permite escribir scripts para aplicaciones Flash que ayudan a agilizar el proceso de edición. Por ejemplo, se pueden escribir scripts para automatizar tareas repetitivas o añadir herramientas personalizadas al panel Herramientas.
TUTORIAL
En este tutorial vamos a ver como automatizar una tarea muy habitual y repetitiva en el día a día de un desarrollador / diseñador Flash. Vamos a ver como crear un comando para embeber caracteres a un campo de texto dinámico y además vamos a ver como utilizar el Panel Historial.
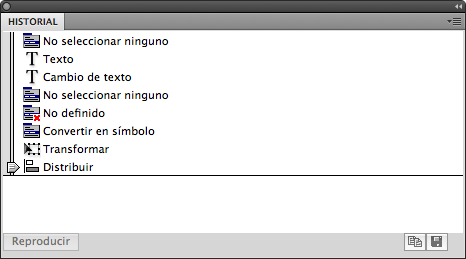
Primero abriremos el Panel Historial, esto lo hacemos desde el menú Ventana -> Otros paneles -> Historial o con los atajos de teclado Ctr + F10 en Windows y Cmd + F10 en Mac OS X.
Ahora comprobaremos el estado de visualización del Panel, debe estar en “JavaScript del panel”, si no es así lo modificamos.
Ahora si con el Panel abierto haremos esa tarea tan repetitiva que es embeber fuentes en un campo de texto dinámico. Para esto hacemos lo siguiente:
- Creamos un campo de texto con la herramienta texto.
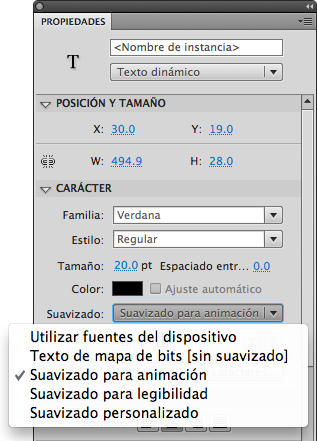
- Volvemos dinámico el campo de texto utilizando el Panel de propiedades.
- Seleccionamos en el desplegable de Suavizado la opción “Suavizado para animación“.
- Hacemos click en el botón “Incorporación de caracteres…“.
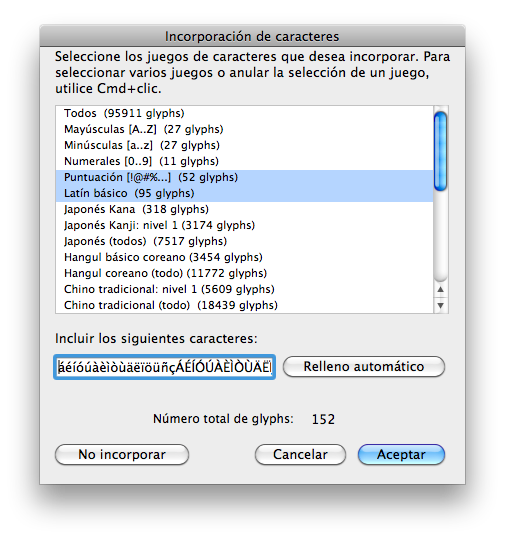
- En la ventana que se abre seleccionamos los juegos de caracteres a embeber.
- En el campo de texto añadimos los caracteres especiales, tales como letras con tildes, diéresis, ñ y ç entre otros.
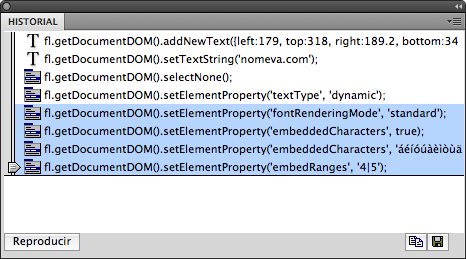
Aceptamos y listo ya tenemos nuestro campo de texto dinámico con las fuentes embebidas, ahora nos vamos al Panel Historial y veremos todo lo que hemos estado haciendo, pero con el pequeño añadido que ahora veremos el código JSFL que tenemos que utilizar en nuestro comando.
En la parte inferior derecha del Panel Historial tenemos el botón Guardar, éste se activa cuando seleccionamos alguna línea de código, en este caso lo que queremos hacer es guardar las líneas de código en las que indicamos al campo de texto que utilice Suavizado para animación, los juegos de caracteres y los caracteres especiales. Así que una vez seleccionadas hacemos click en el botón Guardar y ahora simplemente tenemos que escribir el nombre del comando.
Listo, con esto hemos creado un comando sin tener que picar nada de código, es una forma muy simple y eficiente con la que cualquiera puede crear comandos sin necesidad de saber programar.
Ahora para ejecutar el comando simplemente vamos al menú Comandos y seleccionamos de la lista el comando que hemos creado, Embeber caracteres.
DESCARGAS
Como es habitual dejo descargas del fichero JSFL y también del fichero MXP para instalar el comando.
- Comando Embeber caracteres (versión JSFL).
- Instalador de Comando Embeber caracteres.
NOTAS
Para utilizar el comando debes seleccionar un campo de texto. Para cualquier cosa, dudas, comentarios o sugerencias aquí estaré.
Saludos!!!
Entradas relacionadas
- Recursos JSFL
- Tutorial JSFL – Introducción a comandos
- Tutorial JSFL – Comandos con interfaz gráfica
- Tutorial JSFL – Comandos con interfaz gráfica II
- Tutorial JSFL – Introducción a Paneles
- Tutorial JSFL – Panel Auto Save
- Tutorial JSFL – Guardar copia FLA 1/2 (comando)
- Tutorial JSFL – Introducción a herramientas (tools)
- Tutorial JSFL – Localización de contenidos (comando)







8 replies on “Tutorial JSFL – Embeber fuentes y panel Historial”
Que grande!! Se acabó hacer ese paso taaaantas veces… Mira que no se me ocurrió hacerle un JSFL…
Mil gracias por el aporte!!!
Un abrazo!
Hola Alex, gracias por el comentario.
Pues si, a veces en esos pequeños detalles es donde podemos mejorar mucho. En ocasiones nos planteamos el mega desarrollo y pasamos por alto estos pequeños frenos que podríamos automatizar.
¿Qué tal todo? ¿Por dónde andas ahora?
Un abrazo!!!
La leche tio!
ayer mismo me planteaba que si no habría una forma de automatizar esto porque sobre todo cuando es un site dinámico tóoooooooodo son campos de texto y tienes que hacer 1000 veces lo mismo. ¿como no se me había ocurrido antes?? 😉
1000 gracias, te referencio en mi blog que esto le va a interesar a mucha gente.
[…] Visto en Nomeva. […]
Muy bueno!!
Es un modo rápido de no embeber mas caracteres de los necesarios precisamente por las prisas y pasar del “Latin I” por defecto junto a los que ya marcas.
De todas forma pego los caracteres que he añadido por si otros se ahorran escribirlos de nuevo (aunque ya vaya a ser la última vez jejeje):
áéíóúàèìòùäëïöüñçÁÉÍÓÚÀÈÌÒÙÄËÏÖÜÑÇ
Saludos!
Muchas gracias por vuestros comentarios!!!
@Iván, si además combinas este comando con el que explico aquí, podrías automatizar en un sólo click el proceso, jejeje 😀
@Sergio, gracias por añadir los caracteres, además de esos, vamos los que habitualmente utilizo son los siguientes:
áéíóúàèìòùñäëïöüçÀÈÌÒÙÁÉÍÓÚÑÄËÏÖÜÇ¿¡ªº
Saludos!!!
Muy bueno Luis, será súper útil! Y mola que no sólo está el jsfl/mpx, sino también el tuto para entender cómo funciona.
Gracias!
Gracias por tu comentario Dani.
En este tutorial mi he intentado mostrar a ese gran desconocido que es en Panel Historial, pues con él se pueden crear muchísimos comandos de una forma realmente fácil. Además claro de quitarnos las tareas repetitivas :D.
Saludos!!!