Este es un post que tenía pendiente desde hace tiempo, en esta ocasión voy a hablar sobre las herramientas (tools) de Flash y de como personalizarlas o como es nuestro caso crear una nueva herramienta con JSFL.
INTRODUCCIÓN
Recuerdo en los tiempos de Flash 4 que fué cuando empecé con Flash que por comodidad y sobre todo por desconocimiento de la aplicación, quería hacer tablas en Flash y por mucho que busqué no encontré una herramienta que me sirviera para esto, así que al final aprendí a utilizar las herramientas de dibujo y a través de cuadros y líneas con las herramientas rectángulo y trazo conseguí hacer las tablas que quería, luego con el tiempo descubrí el panel alineación y distribución y con eso perfeccioné la tarea y me fué más fácil hacer estas tablas.
Bueno, pues la idea es que vamos a crear una herramienta para crear tablas de una manera fácil como si de rectángulos se tratara.
DESARROLLO
JSFL nos permite extender la funcionalidad de la aplicación, como hemos hablado ya en otras ocasiones, lo podemos hacer con comandos y paneles, pero también existe otro modo de extender y automatizar procesos, me refiero a la creación de herramientas.
Las herramientas al igual que los comandos y paneles se programan con JSFL y se almacenan en las siguiente rutas respectivamente por sistema operativo:
- Windows Vista
unidad de arranque\Users\nombre de usuario\Local Settings\Application Data\Adobe\Flash
CS4\idioma\Configuration\Tools
- Windows XP
unidad de arranque\Documents and Settings\usuario\Local Settings\Application Data\Adobe\Flash
CS4\idioma\Configuration\Tools
- Mac OS X
Macintosh HD/Usuarios/nombre de usuario/Librería/Application Support/Adobe/Flash
CS4/idioma/Configuration/Tools
A diferencia de los comandos y los paneles en las herramientas tenemos acceso a funciones y métodos de nivel superior que nos ayudan a desarrollar y controlar el estado de nuestra herramienta, las funciones disponibles son las siguiente:
- activate()
- configureTool()
- deactivate()
- keyDown()
- keyUp()
- mouseDoubleClick()
- mouseDown()
- mouseMove()
- mouseUp()
- notifySettingsChanged()
- setCursor()
Las que utilizaremos para la creación de la herramienta tablas serán, activate que se dispara cuando la herramienta es seleccionada por el usuario, deactivate que se dispara cuando el usuario cambia a otra herramienta, notifySettingsChanged que se dispara cuando el usuario modifica las propiedades de nuestra herramienta, mouseDown, mouseMove y mouseUp que se disparan cuando el usuario hace lo que el nombre de la función dice :D. Esto con respecto a los eventos para controlar nuestra herramienta.
Pero ¿cómo accedemos a la herramienta?
Pues fácil, como todo en JSFL son objetos necesitamos obtener la referencia a la herramienta activa que será nuestra herramienta, esto lo hacemos con la propiedad activeTool del objeto tools, en el ejemplo siguiente se muestra como obtener una referencia a la herramienta.
theTool = fl.tools.activeTool;
Guay, ¿Y para qué quiero tener una referencia al objeto herramienta?
Pues para asignar a nuestra herramienta nombre, tooltip, icono, opciones, especificar el tipo para el inspector de propiedades por ejemplo y muchas más cosas. Como se muestra a continuación.
// Set the standard tool information
theTool = fl.tools.activeTool;
theTool.setToolName("Tablas");
theTool.setIcon("Tablas.png");
theTool.setMenuString("Herramienta Tablas");
theTool.setToolTip("Herramienta Tablas");
theTool.setOptionsFile("Tablas.xml");
// This tool uses the Shape property inspector
theTool.setPI( "shape" );
Vale, vale, ya me entero, pero ¿Cómo dibujo?
Ah, muy cierto, pues para pintar / dibujar debemos hacer una nota importante y es que tenemos dos momento de dibujo:
- El momento de la previsualización
- El momento del dibujo final
Para el momento de la pre-visualización utilizaremos el objeto drawingLayer y sus métodos moveTo y lineTo que son idénticos a los que utilizamos en la API de dibujo de ActionScript y los método beginFrame y endFrame para indicar el incio y el fin del dibujo de la pre-visualización. Por ejemplo, con el siguiente código dibujaríamos un cuadro de 20×20 en 0, 0:
fl.drawingLayer.beginFrame();
fl.drawingLayer.moveTo(0, 0);
fl.drawingLayer.lineTo(20, 0);
fl.drawingLayer.lineTo(20, 20);
fl.drawingLayer.lineTo(0, 20);
fl.drawingLayer.lineTo(0, 0);
fl.drawingLayer.endFrame();
Y para el momento del dibujo final utilizaremos también el objeto drawingLayer para crear un objeto path con el método newPath, luego utilizaremos los métodos addPoint y makeShape para crear nuestro dibujo. Por ejemplo:
var myPath = fl.drawingLayer.newPath();
myPath.addPoint(0, 20);
myPath.addPoint(20, 20);
myPath.addPoint(20, 0);
myPath.addPoint(0, 0);
myPath.makeShape(false, true);
Perfecto, y ahora ¿cómo modifico las propiedades de mi herramienta?
Vale, para esto debemos recordar que en un principio utilizamos el método setOptionsFile del objeto tool donde indicamos un fichero xml, este fichero xml contiene la definición de las propiedades que utilizaremos en la herramienta. Por ejemplo para la herramienta tabla, utilizo dos propiedades nColumns y nRows. Un ejemplo del fichero xml de configuración es el siguiente:
property name="Columnas: " variable="nColumns" min="1" max="100" defaultValue="3" type="Number"
property name="Filas: " variable="nRows" min="1" max="100" defaultValue="3" type="Number"
Cuando el usuario modifique estos valores en el panel de propiedades se nos notificará en el evento (la función) notifySettingsChanged. Un ejemplo de como utilizar los valores modificados es el siguiente:
function notifySettingsChanged()
{
var theTool = fl.tools.activeTool;
this.nColumns = theTool.nColumns;
this.nRows = theTool.nRows;
}
Y listo, con esto ya tenemos controladas todas las fases del diseño de una herramienta.
EJEMPLOS
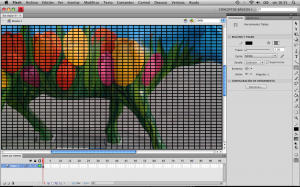
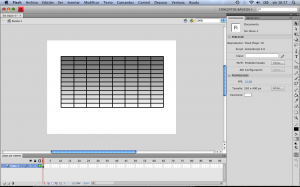
A continuación un par de ejemplos de lo que podemos conseguir de una manera sencilla con esta herramienta.

DESCARGAS
Tenemos dos tipos de descargas, para instalar simplemente la herramienta Tablas y para descargar el JSFL:
- Extensión Herramienta Tablas (instalador mxp).
- Paquete zip con la Herramienta Tablas (ficheros jsfl, xml y png).
INSTALACIÓN
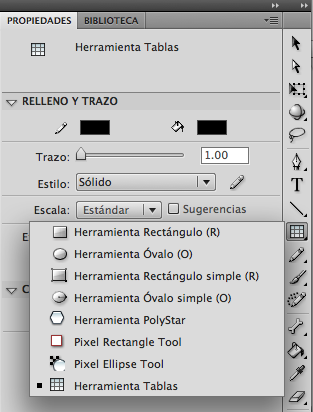
Una vez que se haya instalado la extensión debemos asignarla a un grupo de herramienta desde el panel Personalizar panel de herramientas y listo ya se puede utilizar.
Dudas, sugerencias o comentarios, aquí estaré.
Saludos.